Android’s support for multiple screens across devices is great, but sometimes we need more than the normal support. While rewriting Speech Timer for the Android platform, I managed to create it successfully for the Samsung Galaxy S3 device, using the advised dpi measurement and it’s recommended best practices describe in it’s website, so Android will be able to scale it gracefully. But when I tried to run the application at Samsung Galaxy S2 device. I immediately see discrepancies in the layouts. Most probably it will also look disproportionate if I tested with other emulator settings/Android devices.
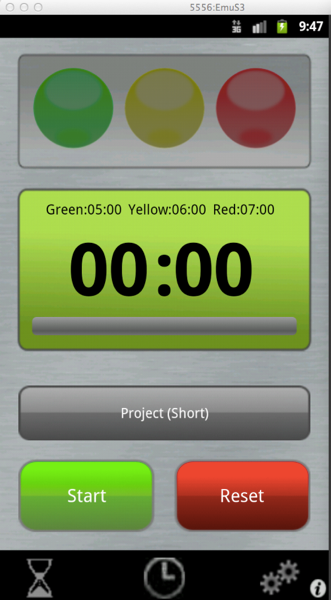
Below is the screen from Samsung Galaxy S3.

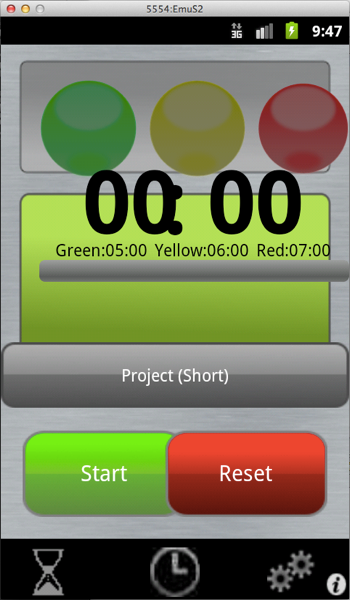
Below is the screen from Samsung Galaxy S2.

At first I thought it’s because Galaxy S3 is categorised as a “Large” screen, and Galaxy S2 is categorised as a “Normal” skin. But apparently the are both categorised as “Normal” screens. I noticed it by slightly modifying the layout for the normal layout. Perhaps it is because I chose Android 2.3.3 as my development platform, I have no idea, but I chose 2.3.3 because by doing so, I can support a larger pool of devices.
Things appear to be in a dead end, and I was thinking whether I should just support Samsung Galaxy S3 devices. But then, my husband recommended me to try to use a more HTML like approach. Instead of letting the Android framework determine the sizes of the screen elements based on the dpi of the elements, the approach is to specify the screen elements programmatically as a percentage of the screen width and height.
At first I was reluctant doing the experiment, but then I decided to give it a try. After trying here and that his solution appears to be a working solution. Here I am sharing with all of you on the approach I have taken.
1. Measure the height and width of the screen.
double measuredwidth = 0; double measuredheight = 0; WindowManager w = getWindowManager(); Display d = w.getDefaultDisplay(); measuredwidth = d.getWidth(); measuredheight = d.getHeight();
2. Declare the layout of your screen as usual using the xml files. We will only modify it programmatically.
3. Modify the dimension of your screen element based on the screen width and height. Below is a sample of the code.
RelativeLayout.LayoutParams ballsParam = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT); int topMarginBalls = (int) (measuredheight*0.02); ballsParam.topMargin=topMarginBalls; int widthMarginBalls = (int)(measuredwidth*0.9); ballsParam.width = widthMarginBalls; int leftmargin = (int)(measuredwidth*0.05); ballsParam.leftMargin = leftmargin; ballsParam.height = (int)(measuredheight*0.18); RelativeLayout ballsLay = (RelativeLayout)findViewById(R.id.containBalls); ballsLay.setLayoutParams(ballsParam);
4. Repeat the step for each of your screen element.
5. Run the emulator or install it to your device to see it in action.
Below is the modified layout using the new logic. It is not finished yet, but I hope you get the picture.
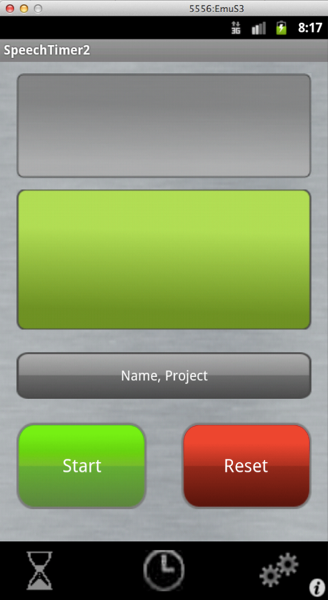
The display from Samsung Galaxy S3.

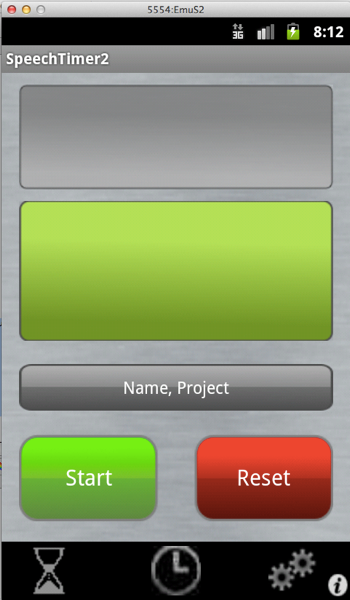
The display from Samsung Galaxy S2.

Of course, I will also test the application on the emulator to emulate other devices. If you don’t hear anything about me, then there is no problem. I will update you if there is an issue to the solution.
Regards
Aireen Deviani
0 thoughts on “Supporting multiple screens at Android”